Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Randolph Wang
3,614 Points<div> elements given a class="wrapper"
What is the semantic meaning behind a "wrapper", and what are the more practical examples of using a "wrapper" with HTML?
1 Answer
Balazs Peak
46,160 PointsOf course it can refer to a number of things, but I would point 2 of those:
- In general, it means a larger unit which "wraps" smaller units together, so that certain properties can be applied
- And most importantly, it "wraps" together elements in a way that their positioning will be determined by it. (Usually groups them closer together.)
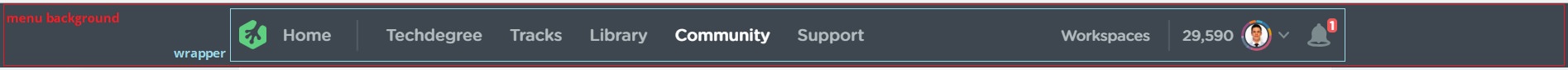
An example is the menu here on Treehouse. The gray color background of the menu is an element which is responsible for the background color and vertical width of the menu. The wrapper element is responsible for the position of the elements, which are not spreading as wide as the background color.
I've made a demonstration of this for you, check out this picture: