Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Aaron Hodges
2,846 PointsHTML Lists code challenge -
There seem to be errors in the way this challenge is communicating questions -
More than once it asks to create a list and then add to the list and then the answer won't work until you remove the previous list items and leave only the specific items they are asking to be added.
12 Answers
Richmond Lauman
28,793 PointsPassed 5 with:
<ol>
<li>Stop</li>
<li>Drop</li>
<li>Roll</li>
</ol>
<ul>
<li>Shapes
<ol></ol>
</li>
<li>Colors</li>
</ul>
Richmond Lauman
28,793 PointsPassed 6 with:
<ol>
<li>Stop</li>
<li>Drop</li>
<li>Roll</li>
</ol>
<ul>
<li>Shapes
<ol>
<li>Square</li>
<li>Circle</li>
</ol>
</li>
<li>Colors</li>
</ul>
Richmond Lauman
28,793 PointsIn the end Aaron it seems the errors you got were from the quiz program looking at the li tag element asked for and finding tag elements that were not asked for. I do think the tasks could have been better defined to account for the possibility of someone adding list items that were not requested. If when asking just for a list they could have asked just for a list with no items. Then if arbitrary items were added to the list they asked to be empty, they could have an error triggered instead of allowing items not asked for. It is confusing to have the list items added pass on one task and then trigger an error on the next task.
Richmond Lauman
28,793 PointsHi Aaron. I had no similar problem when I did the tasks in that section.. Can you post the code you used that did not work?
Richmond Lauman
28,793 PointsMaybe your problem is similar to that of another who was doing the same tasks and posted on another thread https://teamtreehouse.com/forum/add-a-nested-ordered-list-to-the-shapes-item
Aaron Hodges
2,846 PointsI was able to replicate the error when going through the quiz again. Task 1 - Create an ordered list on the page.
<!-- Write your code below -->
<ol>
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
</body>
</html>
No problem there.
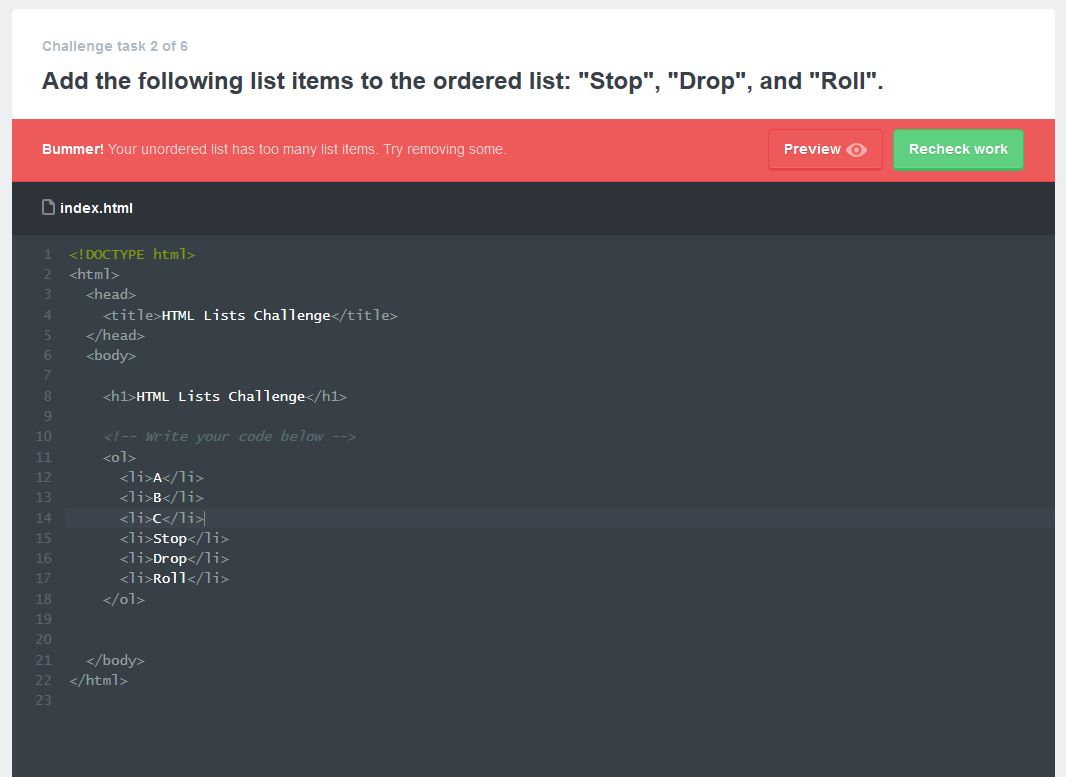
Task 2 - Add the following list items to the ordered list: "Stop", "Drop", and "Roll".
I added those items to my existing list:
<!-- Write your code below -->
<ol>
<li>A</li>
<li>B</li>
<li>C</li>
<li>Stop</li>
<li>Drop</li>
<li>Roll</li>
</ol>
</body>
</html>
And get this error message: Bummer! Your unordered list has too many list items. Try removing some.
Note that the error message says unordered list when the task specifies ordered list.
I had to remove all three previous list items to pass the task.
Aaron Hodges
2,846 PointsAaron Hodges
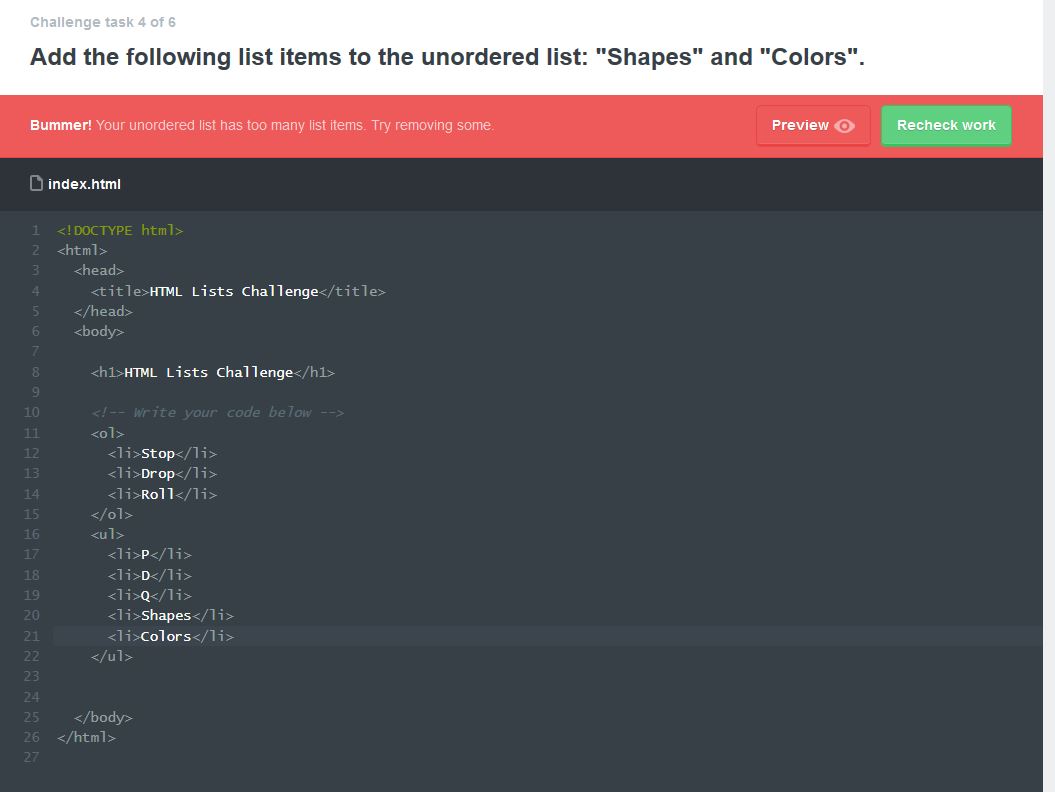
2,846 PointsError repeats itself on task 4 w/ the unordered list.
Aaron Hodges
2,846 PointsBut works when the previously entered unordered list items are removed.
Richmond Lauman
28,793 PointsYou passed part 1 because they were looking only for the opening and closing ordered list tags. You did not need list elements containing A, B, and C but but you had what they wanted anyway. I got a pass just by typing:
<ol>
</ol>
On the next part I passed with :
<ol>
<li>Stop</li>
<li>Drop</li>
<li>Roll</li>
</ol>
Perhaps because they were looking at list element tags this time the extra tags for A, B and C in your code were triggering the errors.
On task 3 I was able to pass with:
<ol>
<li>Stop</li>
<li>Drop</li>
<li>Roll</li>
</ol>
<ul>
</ul>
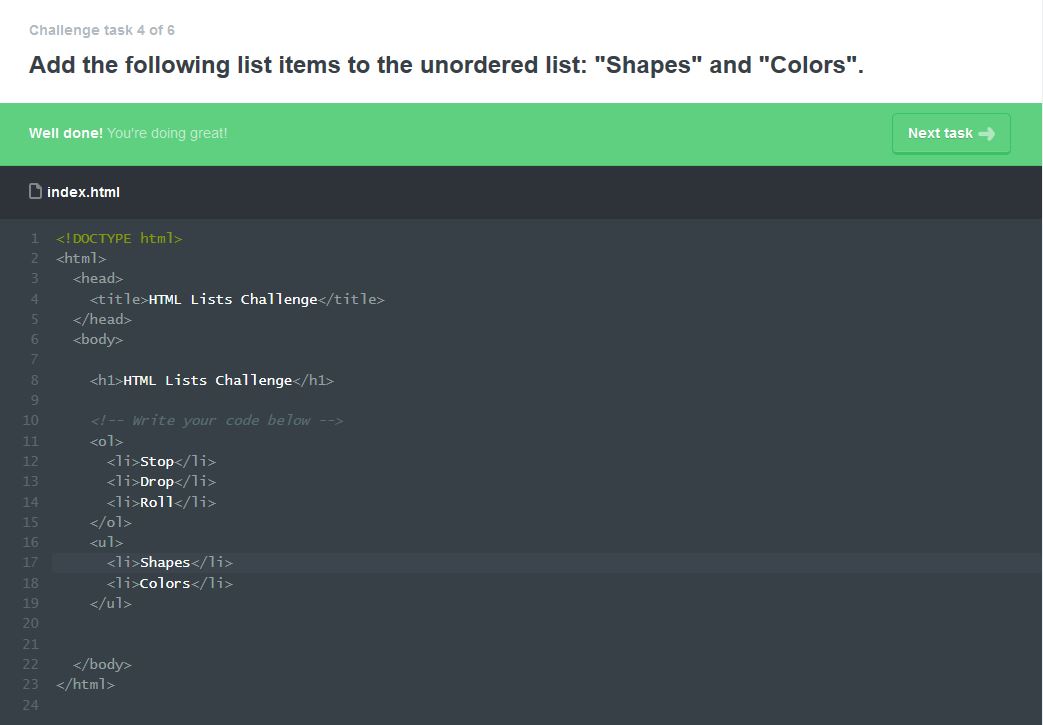
Passed task 4 with:
<ol>
<li>Stop</li>
<li>Drop</li>
<li>Roll</li>
</ol>
<ul>
<li>Shapes</li>
<li>Colors</li>
</ul>
Aaron Hodges
2,846 PointsI see. I think those first four tasks are poorly worded. What they are looking for is the foundation for an ordered/unordered HTML list; there is no list w/o list items.
Aaron Hodges
2,846 PointsThanks for the taking a look at it.